Firefox
Developer Edition
a browser for developers
About me
Agenda
- Why a Developer Edition?
- Latest updates on Devtools
- Latest additions to the toolset
- Q & A
Why a Developer Edition?
- A better browser for experts
- Removed security belts
- Trim dark theme with more space for content
- Smoother updates
- Latest Web API updates
- A better developer tool
- More consistent UI with devtools
- Has the latest & greatest devtools
- Powerful authoring tool
- Mobile-debugging ready
So what's new?
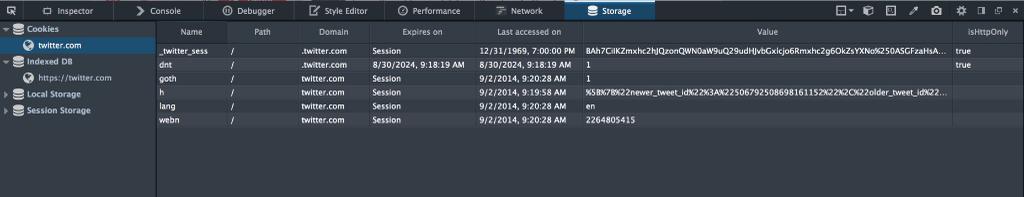
Storage panel

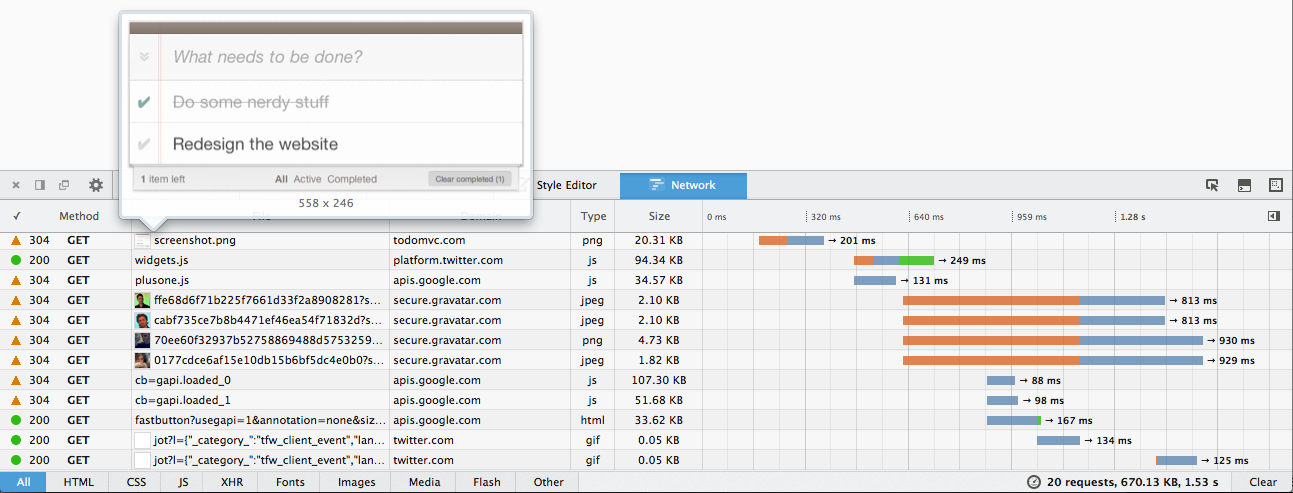
Network panel
Image thumbnails

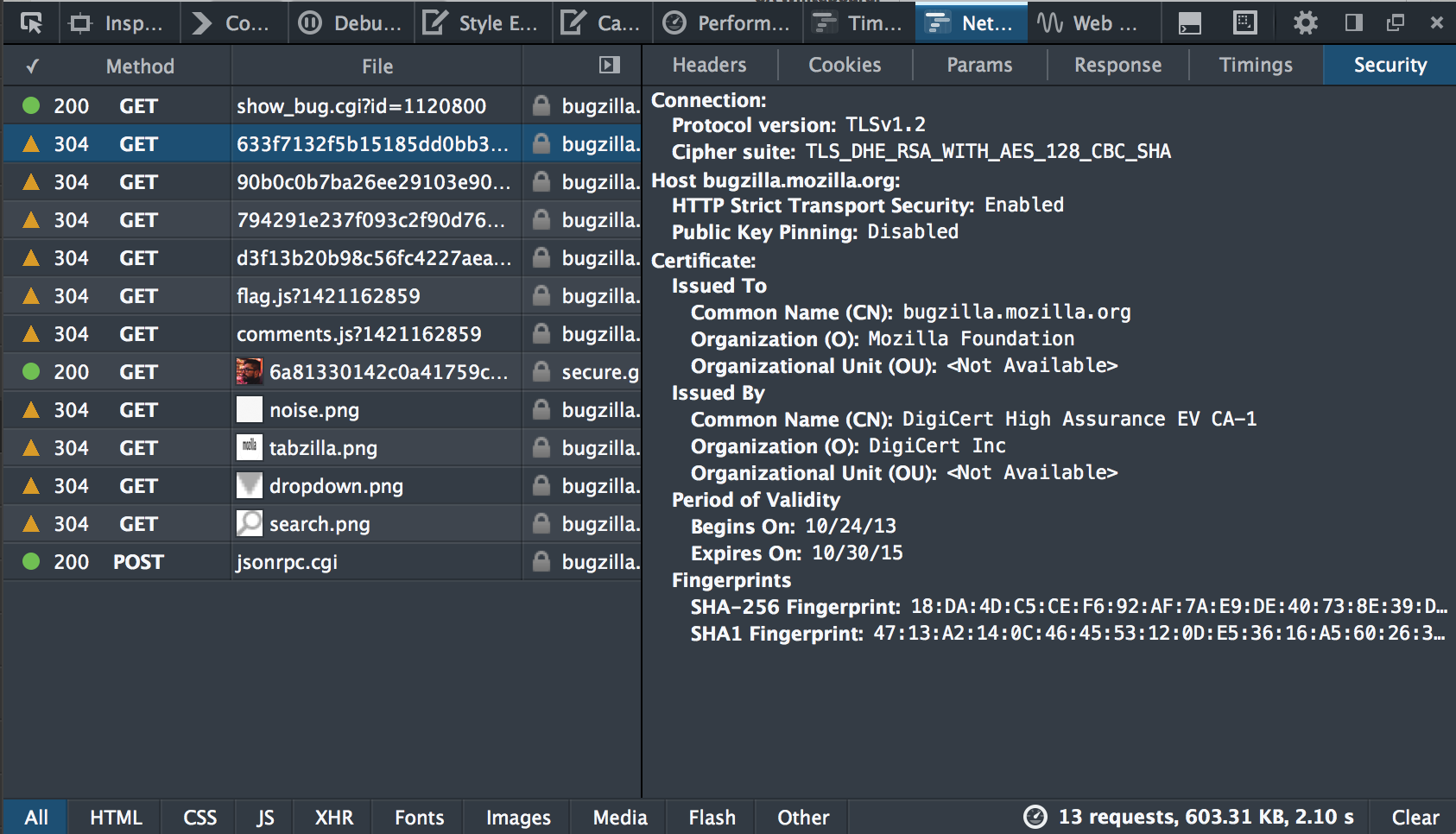
Security information

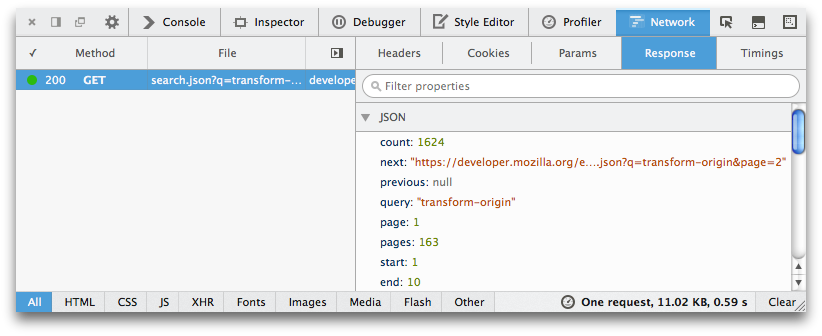
JSON response preview

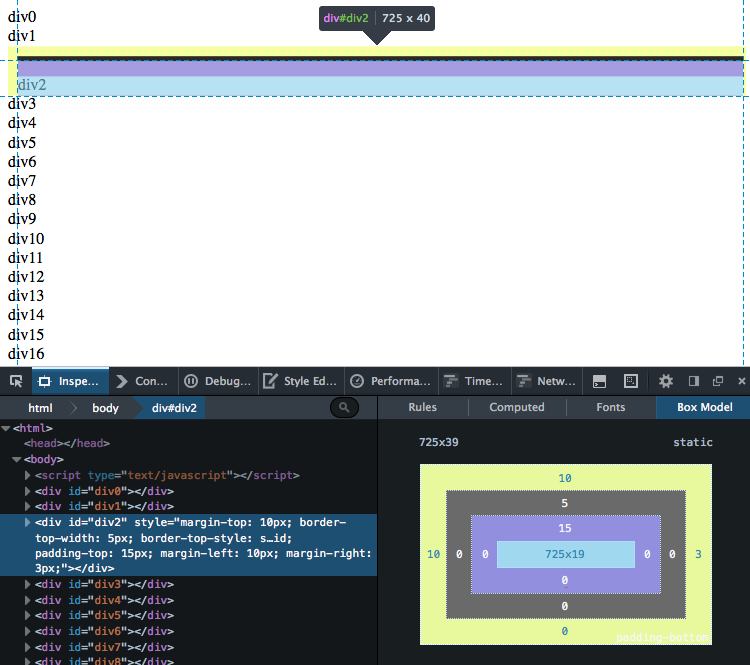
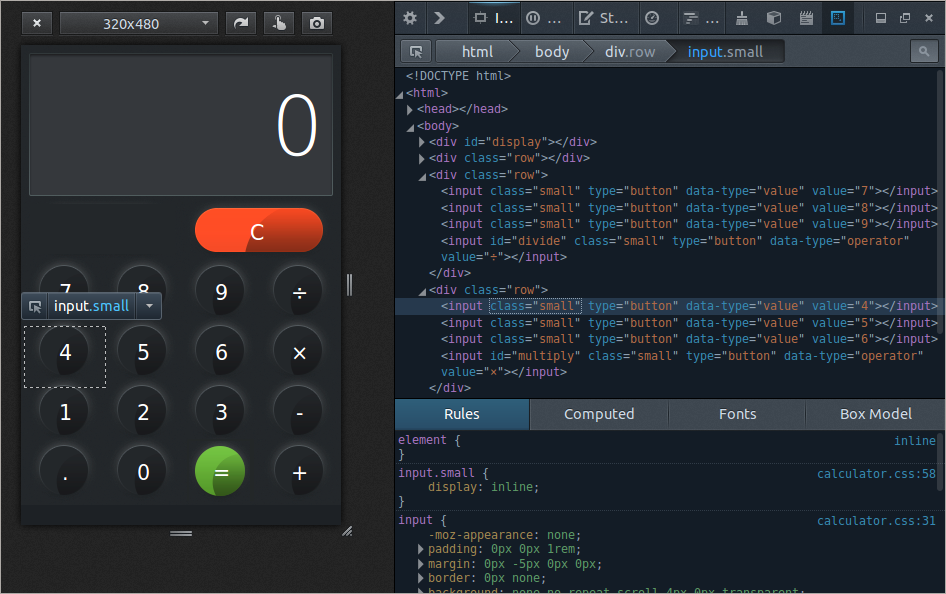
Inspector
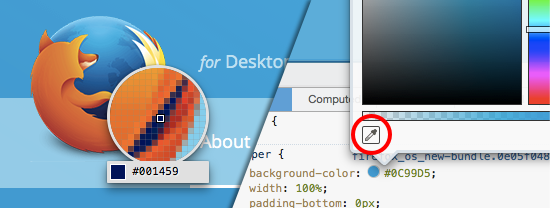
More accessible colors

Color picker

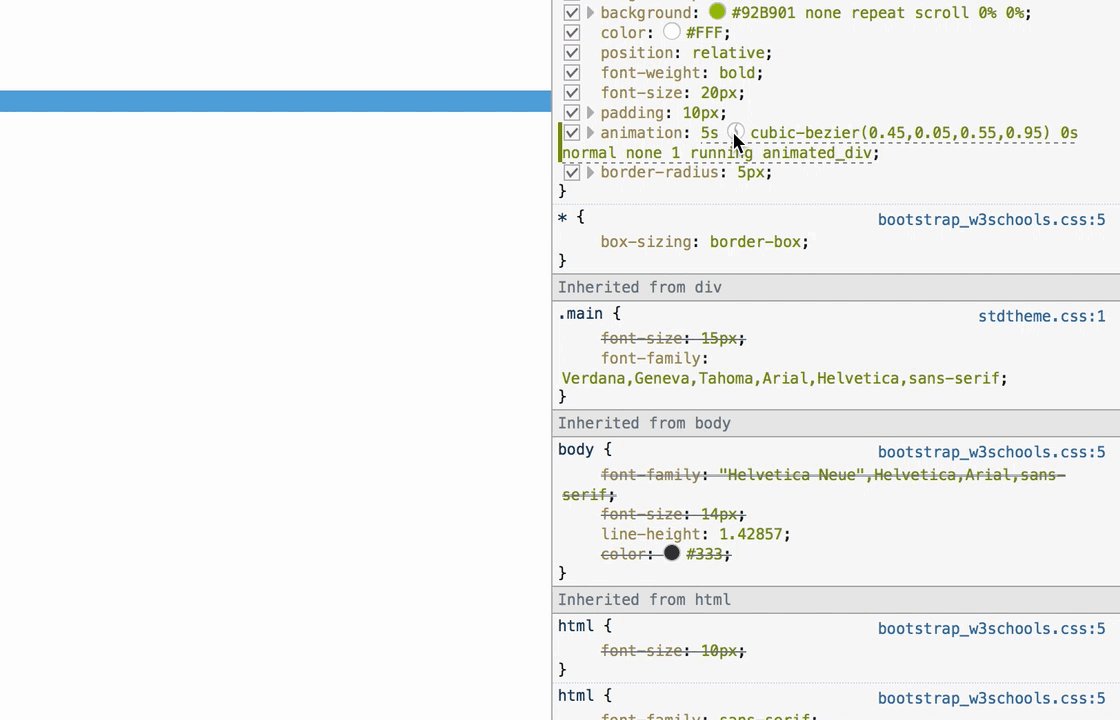
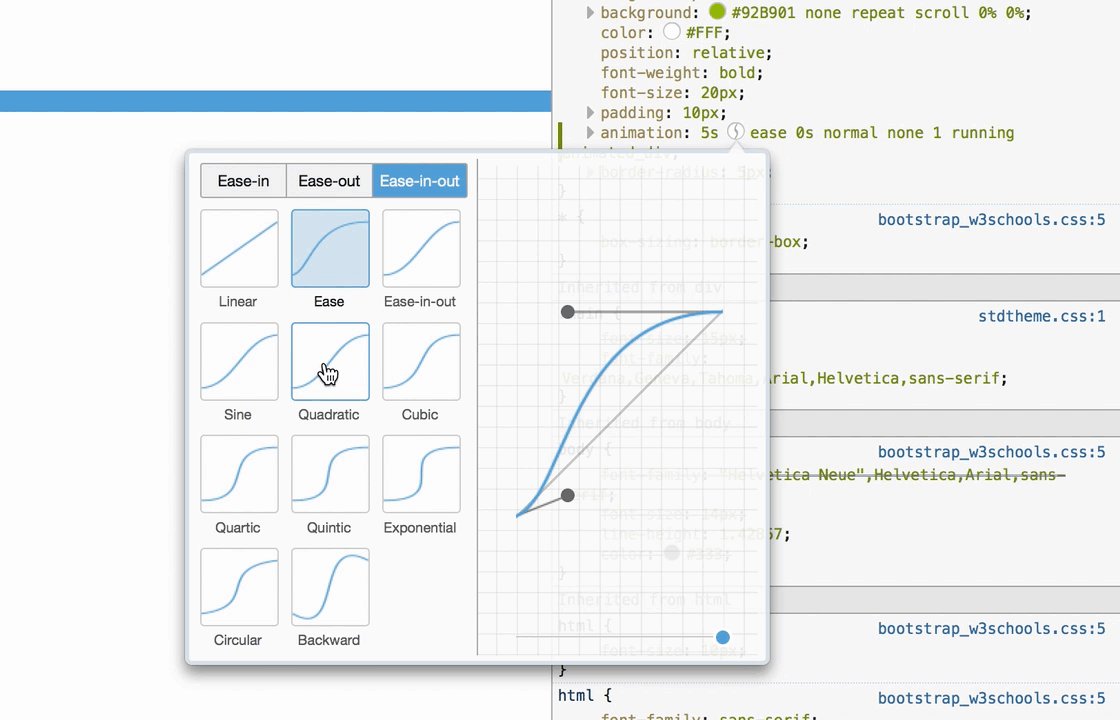
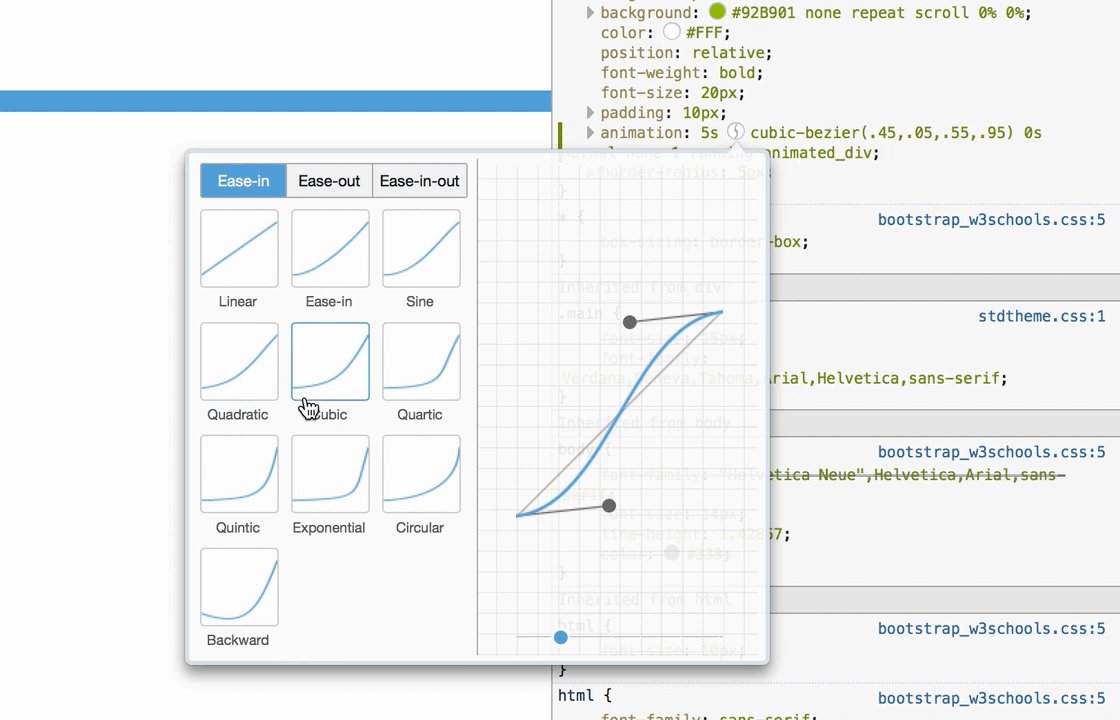
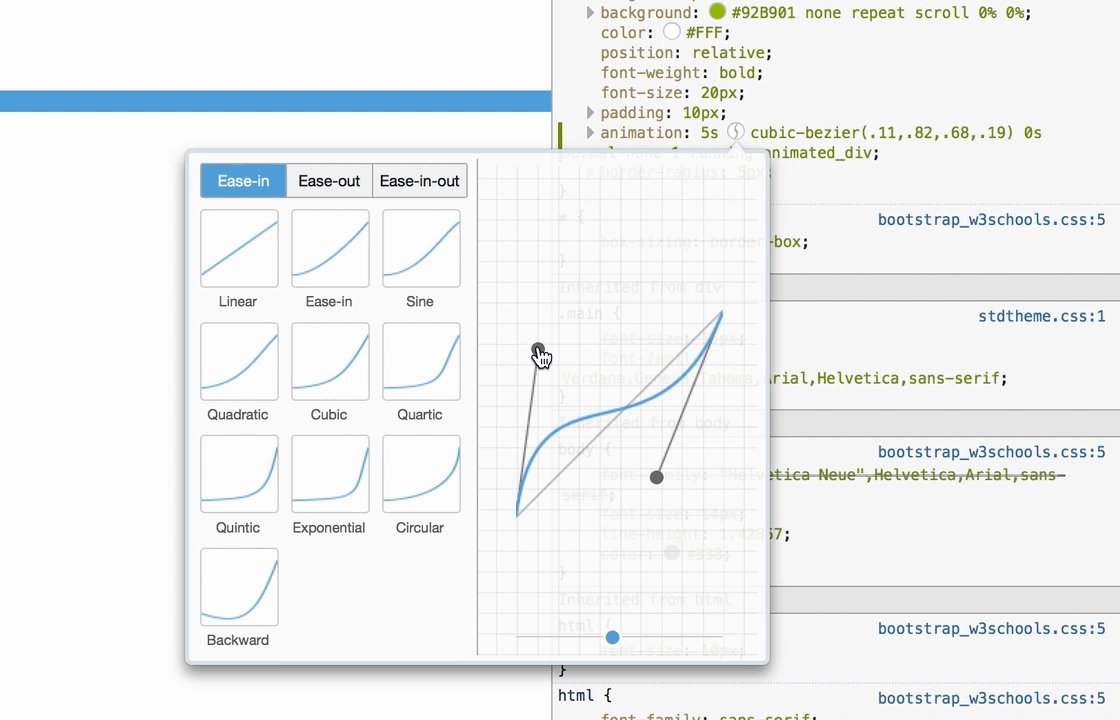
Animation tools

More animation tools
Responsive Design

Test layout behavior in different screen sizes
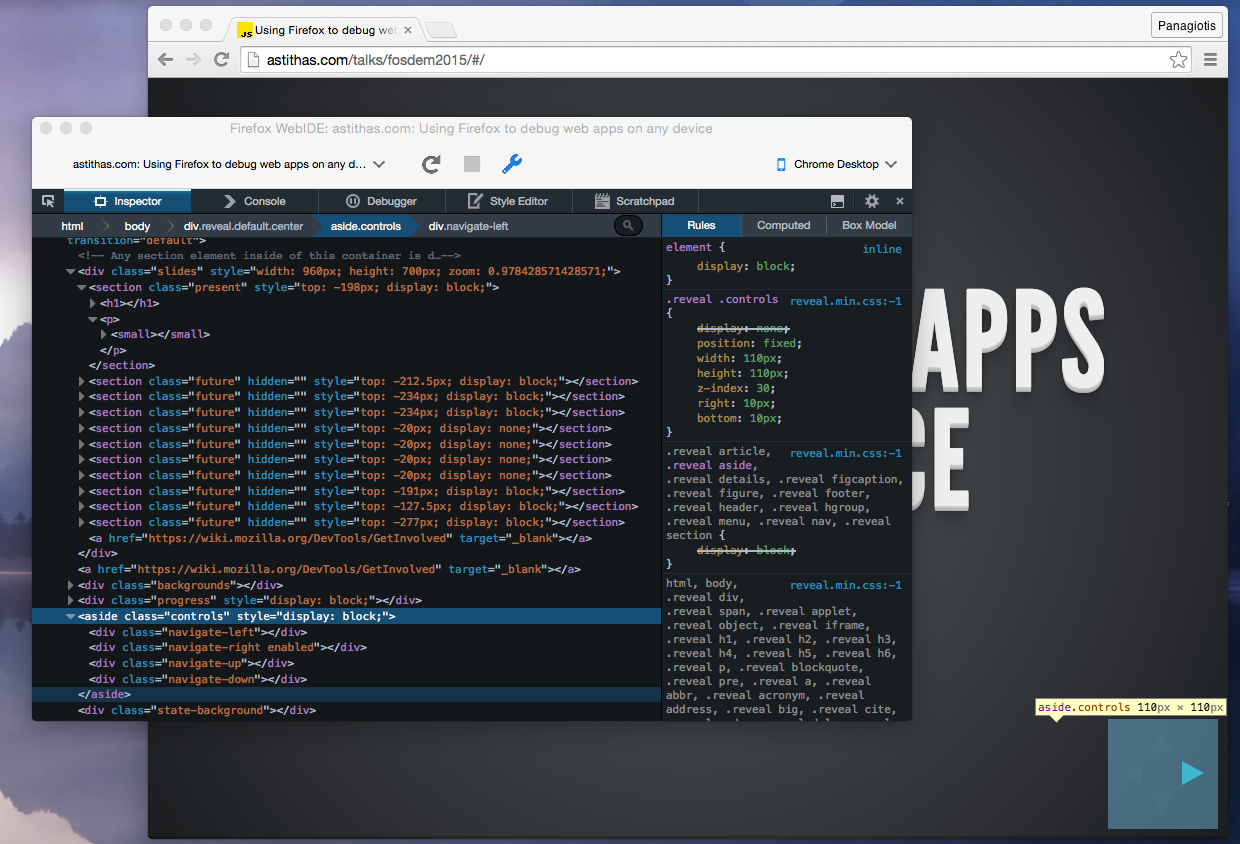
Valence and WebIDE
Valence

Valence and WebIDE
- "The Web is the platform"
- The cure for platform fragmentation
- Develop, Debug & Deploy with WebIDE
- Create, package, deploy, debug remotely
- Familiar environment
- Lightweight, free
- Use one tool to debug ALL THE THINGS
- Not a mandatory workflow at all
- WiFi debugging
Available targets
- Everything Firefox
- Firefox Desktop
- Firefox on Android
- FirefoxOS
- Firefox embeddings
- Chrome Desktop
- Chrome on Android
- Safari on iOS
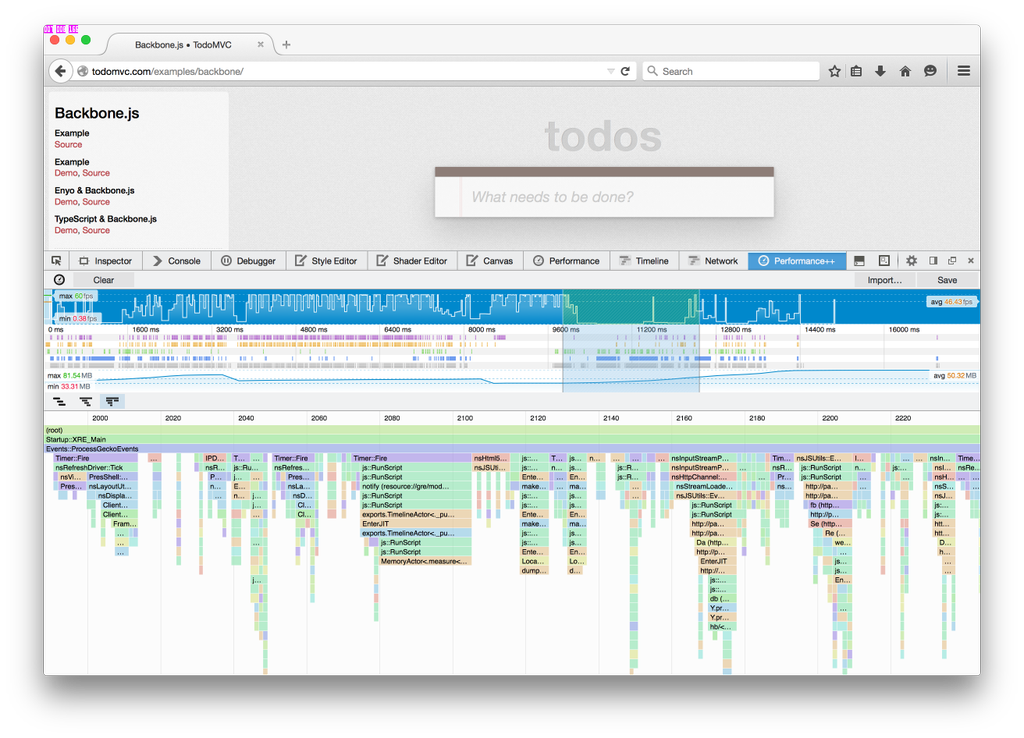
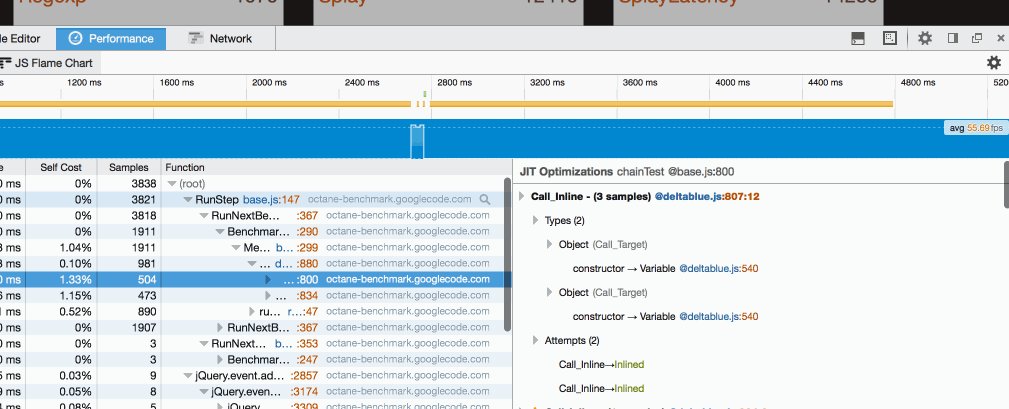
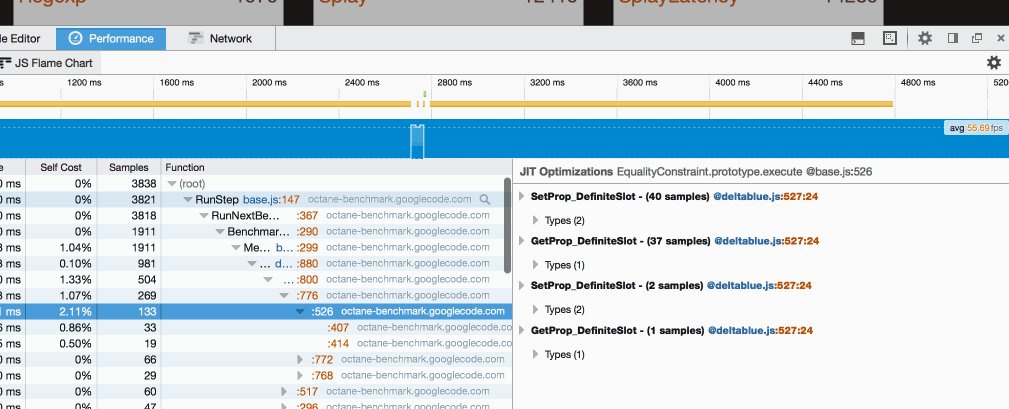
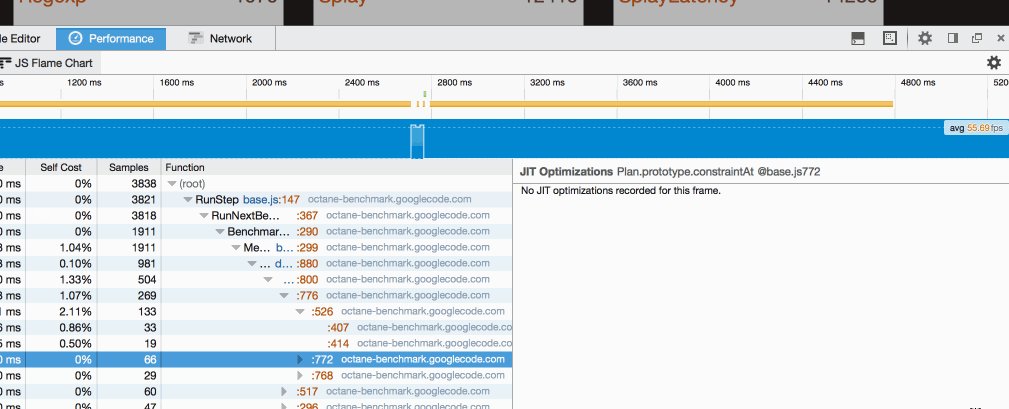
Performance
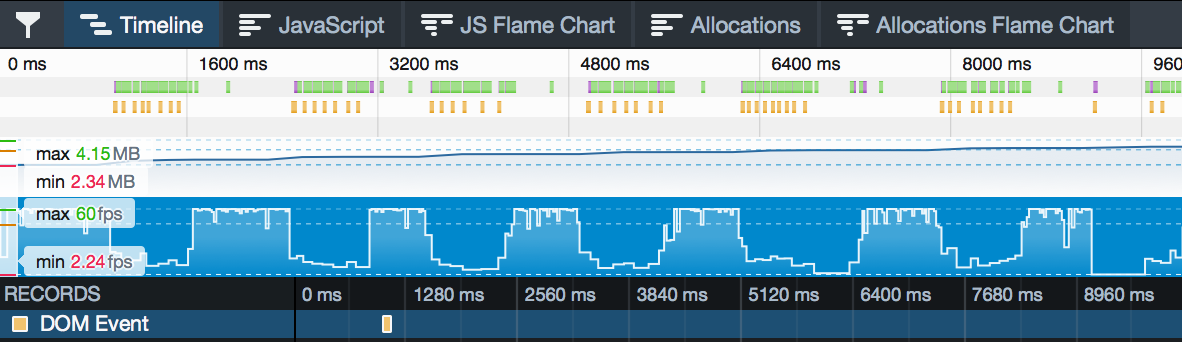
New performance tool

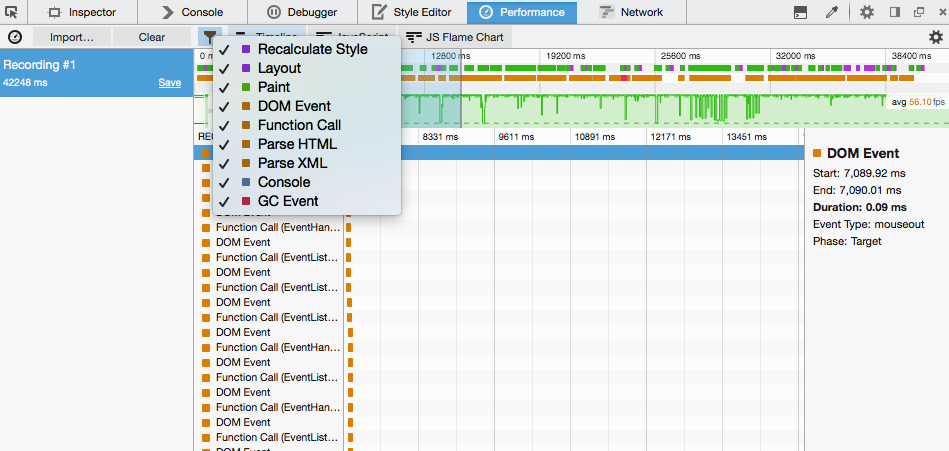
Event timeline

Memory measurements

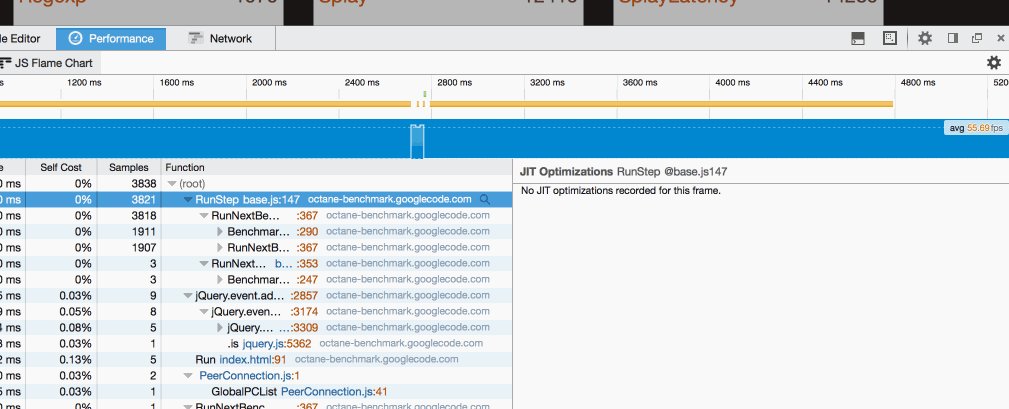
JS optimizations

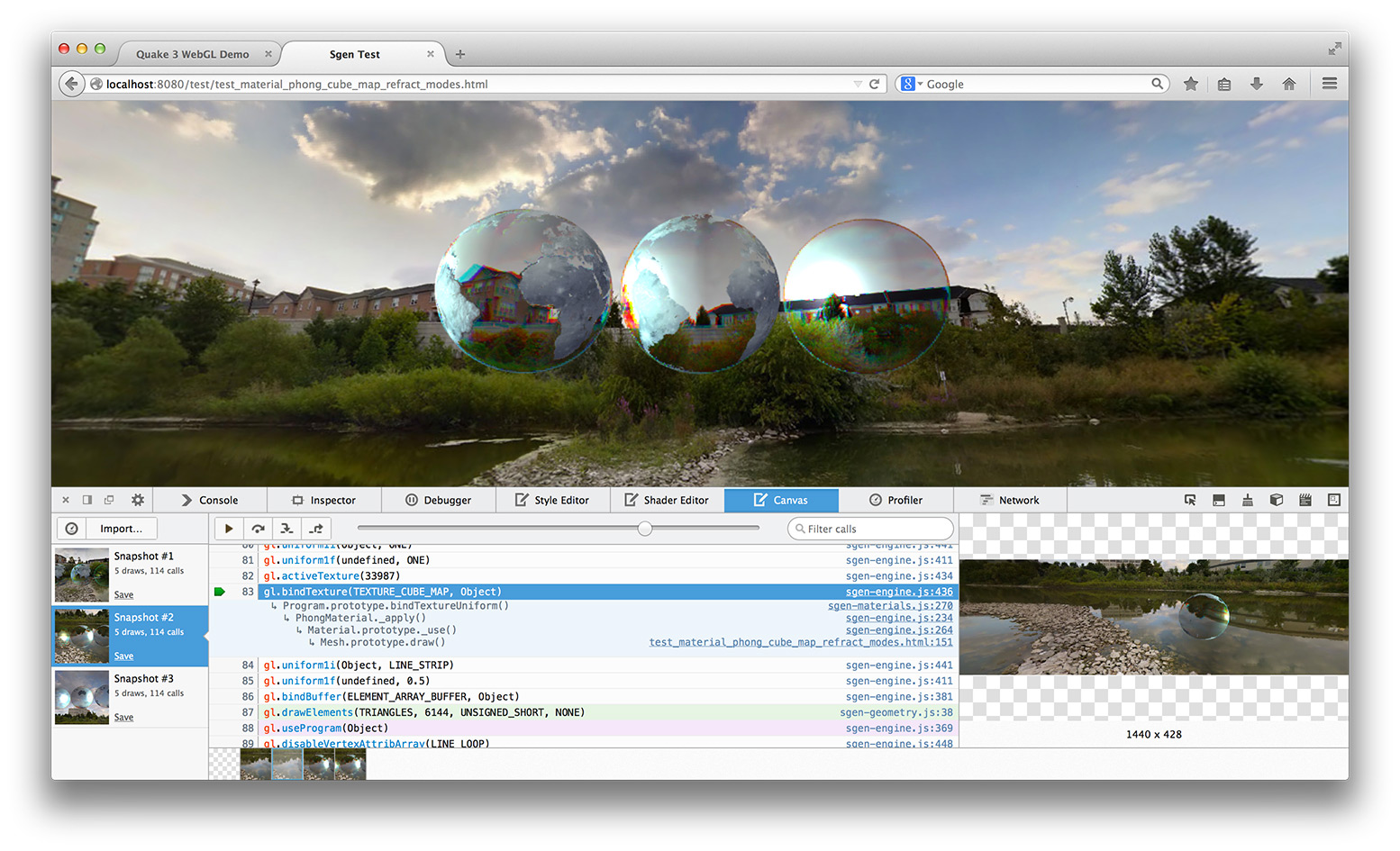
Games development
Debugging WebGL
WebGL demo
Canvas Debugging

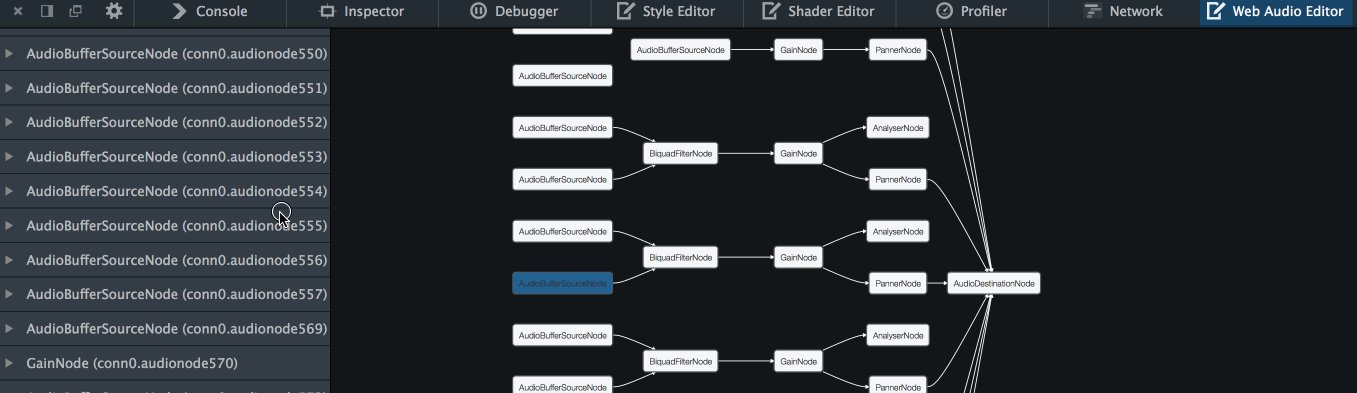
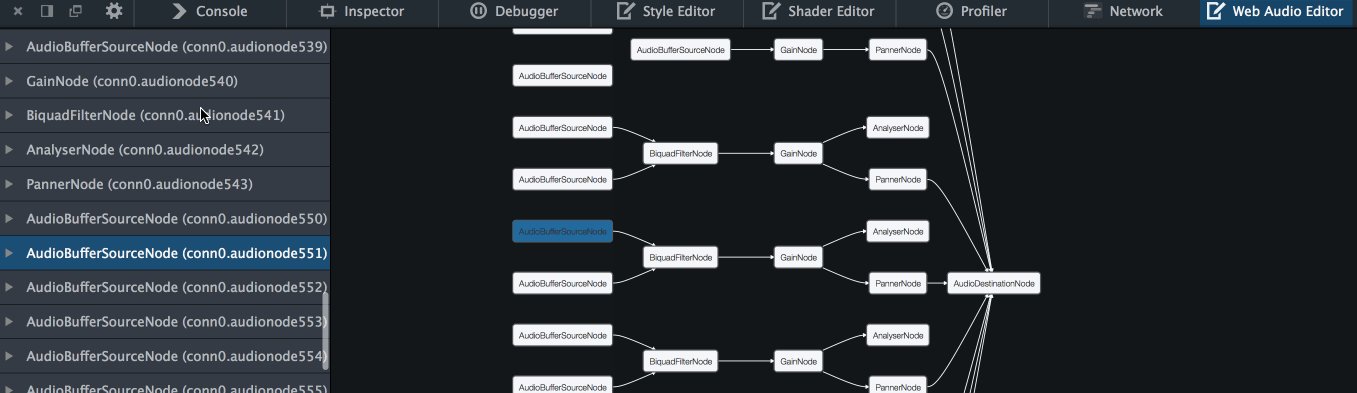
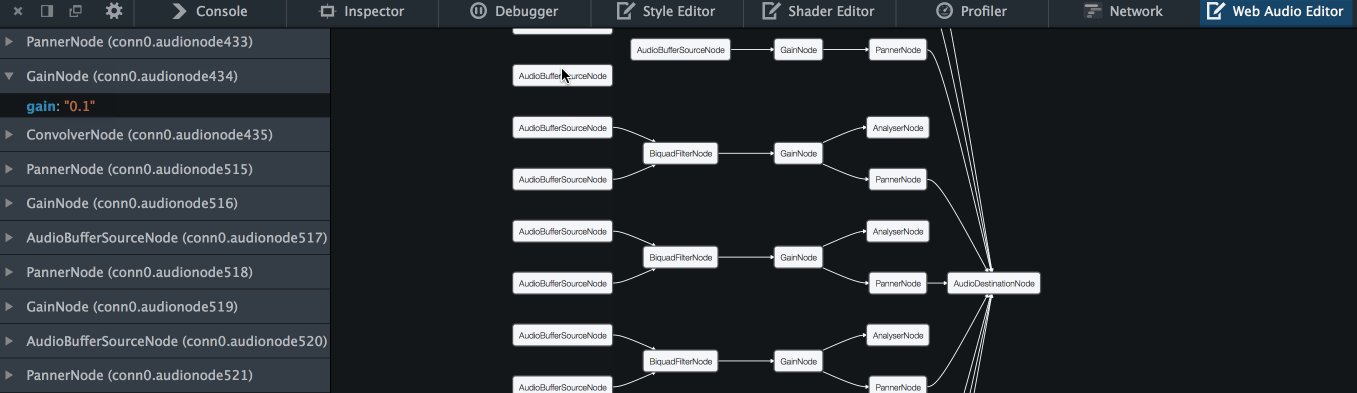
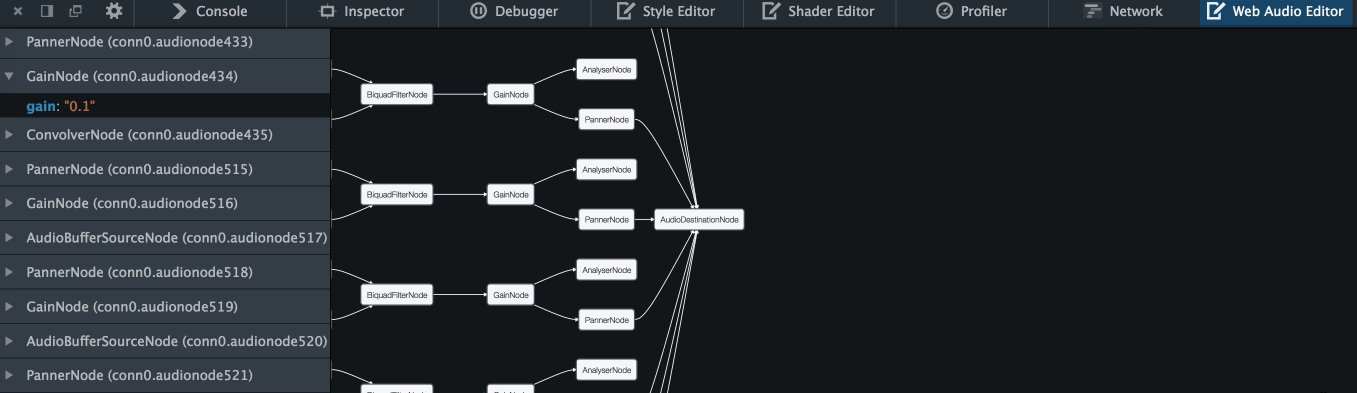
Debugging Web Audio

Thank You
- Questions, feedback:
- Homework:
- Slides: astithas.com/talks/oscal2015/
- Firefox Developer Edition: mozilla.org/firefox/developer
- Firefox Developer Tools: developer.mozilla.org/docs/Tools
- Suggest features
- Get involved!